HTML tags play a crucial role in SEO optimization. Proper use of these tags can significantly boost your website’s ranking.
Understanding how to use HTML tags effectively is essential for optimizing your website for search engines. HTML tags help search engines understand your content, improving your website’s visibility and ranking. This guide will cover the most important HTML tags for SEO, explaining their functions and how to use them correctly.
From title tags to meta descriptions, each tag has a unique role in enhancing your website’s performance. Mastering these elements can lead to better user engagement and higher search engine rankings, setting your website up for success in 2024.
Introduction To Html Tags

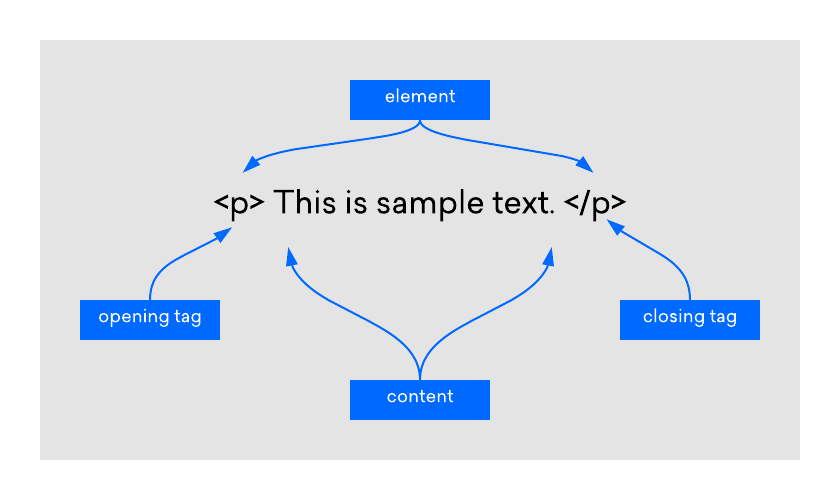
HTML tags are the building blocks of web pages. They define the structure and content of your website. Understanding HTML tags is crucial for SEO optimization.
HTML tags help search engines understand your content. Proper use of HTML tags can improve your website’s visibility.
Importance In Seo
HTML tags play a significant role in SEO. They help search engines index your site effectively. Using the right tags can boost your site’s ranking.
Meta tags provide information about your webpage. They include the title, description, and keywords. These tags are essential for search engine crawlers.
Header tags (H1, H2, H3) organize your content. They make your page easier to read and understand.
Basic Html Tags Overview
- : Defines the title of your webpage.
- : Provides metadata about your HTML document.
- to
: Define HTML headings. - : Defines a paragraph.
- : Embeds an image in the HTML page.
- : Defines a hyperlink.
Here’s a simple example of using basic HTML tags:
Welcome to My WebsiteThis is a paragraph of text on my website.Visit Example.com
Title Tags
Title tags are crucial for SEO optimization. They appear in search results as the clickable headline for a webpage. A well-crafted title tag can significantly boost your website’s visibility and click-through rate (CTR). This guide will delve into the nuances of crafting effective title tags and highlight common mistakes to avoid.
Crafting Effective Titles
An effective title tag should be concise, descriptive, and contain your primary keyword. Aim for a length of 50-60 characters. This ensures your title is fully visible in search results.
- Keep it under 60 characters
- Include your main keyword
- Make it compelling to click
Consider using numbers or power words to make the title more engaging. For example, a title like “10 Best HTML Tags for SEO Optimization in 2024” can attract more clicks.
| Do | Don’t |
| Use action words | Stuff keywords |
| Keep it relevant | Use vague titles |
| Include the brand name | Exceed 60 characters |
Common Mistakes
Many websites make mistakes that can harm their SEO. Avoid these common pitfalls:
- Keyword stuffing: Overloading the title with keywords can make it look spammy.
- Too long or too short: Titles should be between 50-60 characters.
- Vague titles: Ensure your title is clear and descriptive.
Using the same title tags across multiple pages is another common mistake. Each page should have a unique title to avoid confusion and duplication issues.
Meta Descriptions
Meta descriptions are short summaries of your webpage. They appear under your page title in search results. These descriptions influence users to click on your link. Well-written meta descriptions can boost your website’s traffic.
Writing Compelling Descriptions
Write meta descriptions that are clear and concise. Use up to 160 characters. Include your target keywords naturally. Make each description unique to its page.
Here are tips for writing compelling descriptions:
- Summarize the page content.
- Use active voice and call to action (CTA).
- Include keywords early in the description.
- Make it engaging and relevant to the user’s query.
Impact On Click-through Rates
Meta descriptions directly affect your click-through rates (CTR). A higher CTR means more visitors. Effective descriptions attract users to click on your link.
Consider the following points to optimize CTR:
- Ensure the description matches the content.
- Address user intent clearly and promptly.
- Use numbers or questions to catch attention.
- Include emotional triggers to engage users.
Header Tags
Header tags are vital for structuring your web content. They help search engines understand your page. They also enhance user experience by making content easier to read.
Structuring Content
Proper use of header tags organizes your content. Use
for the main title. Use
for subheadings. Use
for sections under subheadings.
Here’s an example of proper structure:
Main TitleSubheading OneSection OneSection TwoSubheading TwoSection Three
Search engines use header tags to determine the importance of content. Users also benefit from a clear structure.
Best Practices
Follow these best practices for header tags:
- Use only one
tag per page. - Ensure each page has a unique
tag. - Use
and
to break up content. - Include relevant keywords in your header tags.
- Keep header text short and descriptive.
Here is a table to summarize best practices:
| Tag | Usage |
| Main title, only one per page. | |
| Subheadings, multiple allowed. | |
| Sections under subheadings. |
Alt Text For Images
Alt text is crucial for image SEO optimization. It helps search engines understand images. This boosts your website’s visibility. Correct alt text also enhances user experience. It ensures all users, including those with disabilities, can understand your content.
Optimizing Image Descriptions
Alt text should be clear and descriptive. It must explain the image content accurately. This helps search engines index your images correctly. Include relevant keywords naturally within the alt text. This improves your website’s SEO performance.
- Use simple language
- Describe the image accurately
- Include keywords naturally
- Keep it concise
| Good Alt Text | Bad Alt Text |
| Descriptive: “A cat sitting on a windowsill” | Vague: “cat” |
| Keyword-rich: “Golden retriever playing in the park” | Stuffed: “dog, retriever, park, playing” |
Accessibility Benefits
Alt text enhances web accessibility. Screen readers use it to describe images to visually impaired users. This ensures your content is accessible to everyone. It also complies with accessibility laws and guidelines.
- Improves user experience
- Complies with legal requirements
- Helps search engines index images
Proper alt text makes your website inclusive. It helps all users access your content easily. This improves your site’s reputation and reach.
Internal Linking
Internal Linking is a crucial aspect of SEO optimization. It involves linking one page of your website to another. This practice helps in passing authority from one page to another. It also helps search engines to understand the structure of your website.
Strategic Link Placement
Strategic link placement is key for effective internal linking. Place links in areas where users will see them. Ensure that these links are relevant to the content.
- Include links in the main body of your content.
- Use anchor text that describes the linked page.
- Link to pages that add value to the reader.
Consider placing links in the navigation menu. This helps users and search engines.
Enhancing User Experience
Internal links enhance the user experience. They guide users to relevant content. This keeps users on your site longer. It also reduces bounce rates.
- Use clear and descriptive anchor text.
- Ensure links are easy to spot.
- Keep the user journey in mind.
Here is a table showing the benefits of internal linking:
| Benefit | Description |
| Improved Navigation | Helps users find related content easily. |
| Increased Page Views | Encourages users to explore more pages. |
| Better SEO | Helps search engines understand site structure. |
Internal linking is essential for both SEO and user experience. Implement these strategies to see improvements in your site’s performance.
Schema Markup

Schema Markup is a powerful tool for SEO. It helps search engines understand your content better. This leads to improved visibility and engagement.
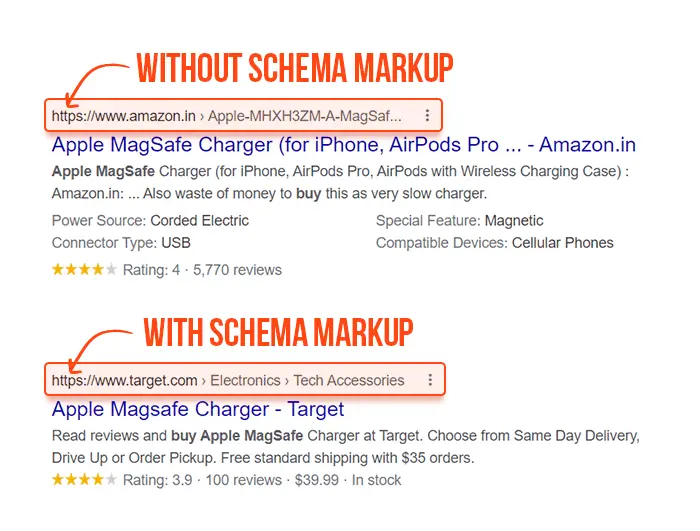
Rich Snippets
Rich snippets are enhanced search results. They display extra information like reviews, ratings, and images. This extra information makes your results more attractive.
- Reviews
- Ratings
- Images
- Recipes
Rich snippets can significantly increase your click-through rate (CTR). Users are more likely to click on results with additional information. This boosts your website’s traffic.
Boosting Search Visibility
Schema Markup enhances your site’s search visibility. By using schema, search engines can display more accurate results. This improves the user experience.
Here are some popular schema types:
| Schema Type | Purpose |
| Article | For news and blog posts |
| Product | For e-commerce products |
| Event | For events and schedules |
| Local Business | For business location information |
Implementing schema is simple. Use the following code as a template:
Use this code to add schema to your website. This will help improve your search engine rankings.
Mobile Optimization
Mobile optimization is crucial for SEO success in 2024. Ensuring your website is mobile-friendly improves user experience. It also boosts your search engine rankings. Below, we delve into key aspects of mobile optimization.
Responsive Design
Responsive design ensures your website looks good on all devices. It automatically adjusts to different screen sizes. This means your site is user-friendly on both desktop and mobile.
Here’s how to achieve responsive design:
- Use fluid grids
- Implement flexible images
- Apply CSS media queries
These methods help your site adapt to different devices. They make sure all users have a positive experience.
Mobile-friendly Tags
Using the right HTML tags can enhance your site’s mobile-friendliness. Below are some key tags to use:
| Tag | Description |
| Sets the viewport to match the device’s width | |
| Provides multiple image sources for different screen sizes | |
| Specifies images for various screen widths |
These tags make your site more adaptable to mobile devices. They improve the overall user experience.
Optimizing for mobile is key for SEO in 2024. Ensure your site is responsive and uses mobile-friendly tags. This will boost your website’s performance and rankings.
Frequently Asked Questions
What Are The Seo Tags For 2024?
SEO tags for 2024 include title tags, meta descriptions, header tags (H1-H6), alt text for images, and canonical tags. Optimize these elements with relevant keywords and keep them concise for better search engine rankings.
Which Html Tags Are Important For Seo?
Important HTML tags for SEO include title, meta description, header (H1-H6), alt text, and anchor tags. Use them wisely.
Are Meta Keywords Still Relevant In 2024?
Meta keywords are no longer relevant in 2024. Search engines like Google ignore them. Focus on quality content and relevant keywords.
What Meta Tags Should I Use For Seo?
Use title, meta description, and header tags. Include keywords in title and description. Add alt text for images.
Conclusion
Optimizing HTML tags is crucial for your website’s SEO in 2024. Implement these strategies to improve your site’s visibility. Enhanced HTML tags lead to better search engine rankings and user experience. Stay updated with SEO trends for continued success. Your website’s performance depends on effective HTML tag optimization.



